An Ecommerce App to help women find the right scarf
Role: UI/UX Designer
Timeline: 2020/2021 - 8 Weeks
Famous Trailblazers
Meet Hijab wearing personalities in US
HOLLYWOOD MOVIE DIRECTOR
LENA KHAN
Directed Disney Marvel movie Flora & Ulysses.
SABRE FENCER
IBTIHAJ M.
Competed for U.S. in the Olympics and won a medal.
FASHION MODEL
HALIMA ADEN
First woman to wear hijab in the Miss Minnesota USA pageant. She was signed to IMG Models
High Demand of Hijab
In the past, muslim women were ignored by the fashion industry , perhaps due to misconception that they have a restricted lifestyle. Now with the growing muslim population in the country, there is an increase demand for modest but also fashionable clothing for women with different occupation or lifestyle such as:
Youth- going to school, college and universities
Employees- of different companies
Business Women- Entrepreneurs, Business owners
Housekeeper- Housewife, Mom
Problem
Lack of hijab shops can’t keep up with the high demand
The demand for hijab is very high, women are always going outside to work, doing groceries or taking kids to school. Lack of hijab stores in general creates a challenge for a large population of women.
Limited Variety- Regular clothing stores sell few summer or winter scarves.
Store Closed- The Covid-19 pandemic prevented women from going to the store to buy hijab.
Few Web shop- There are few online hijab stores available.
Mission
Create An App Selling Hijab Varieties
I wanted to create a hijab shopping app that only sells hijab.
Offers different varieties of hijab.
Guides women to find the right hijab.
UX Design Process
As a UX/UI designer, I approached my mission by following the UX design process.
Validate my problem
Explore solutions
Design a solution
Validate the solution
Discovery
Validate the problem, end users and project goals
Research- Empathize and understand the user’s problem
In order to confirm that women face challenges when shopping online, I conducted research by performing surveys and interviewing women who wear hijabs.
Recruiting Participants
I performed a survey to assess demographics of the user. I sent the survey through social media. I asked if the participants are interested in an interview on the survey. I chose participants based on the following criteria,
Users aged 20-60, female, wears Hijab
Use web and mobile services regularly (3+ times a week)
Own a smartphone
Have at least one credit card (financial independence)
Interview
I have 8 participants who were interested in being interviewed for the project. I chose 5 participants, and I scheduled the interview invitation through Calendly. I conducted a direct one-on-one interview with 5 participants to understand their pain points and behaviors toward buying hijab from online to confirm my hypothesis and to proceed with the UX process to create the app.
Gathered gems from the research
I gathered users' observations, behaviors, quotes and insights from the interview notes. After synthesizing all the points, I was able to narrow down some actionable Insights for the app:
Users want accurate and detailed information about the product from the ecommerce app- Online shop product images usually do not match with the actual product. That makes the users less confident to purchase hijab from online.
It takes too long to find and buy hijab- They do not want to spend hours looking at the app to find the right hijab. They want a quick and easy shopping experience.
There are little or no fashionable styles to choose from- In order to be fashionable, hijab wearing women want the app to offer different varieties of hijab to match with their different outfits.
Who are the users?
Presentation of the persona
I felt it was important to create a persona to showcase the end user because this app is targeting a unique demographic who might be unfamiliar to some people. Hence, I present my persona:
Mrs. Nur Jahan is a working mom who likes to wear pretty hijabs that empowers her and boosts her confidence.
She is always looking for new hijabs to match her outfits.
During the pandemic she needs more hijab as she washes them more frequently for safety.
She struggles to find good online hijab stores where she can find varieties of fashionable and comfortable hijab.
Ideation
Explore options to solve the problem
Once I have discovered who my end users are and what their needs are, I started exploring different solutions to come up with a user flow. I created a wireframe and conducted usability testing to improve the wireframe. These structures gave me a clear direction towards the design process.
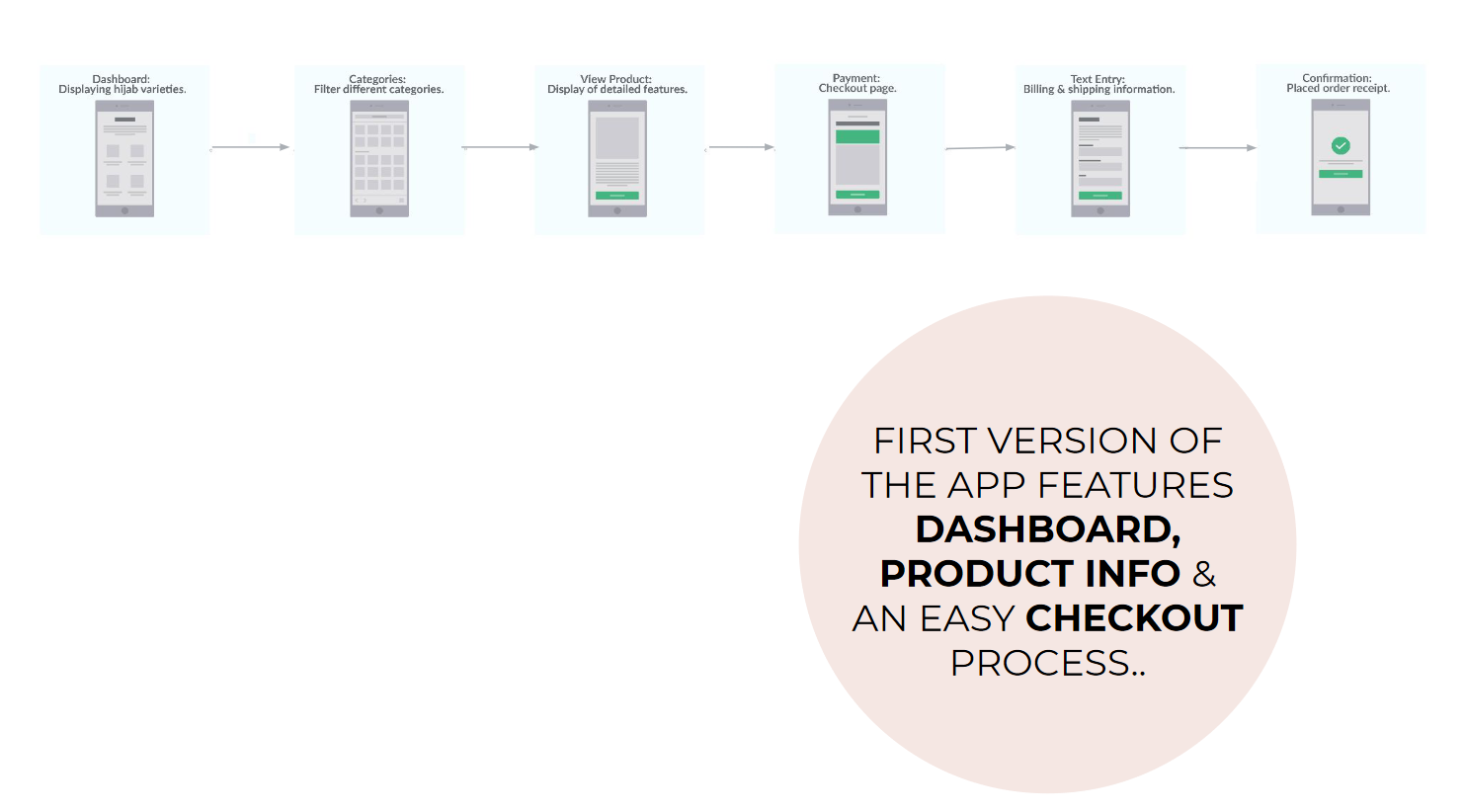
User Flow- the main skeleton of the app
After identifying the scope of the project, I created a basic user flow to create the main skeleton of the app. It helped me to structure my idea to what I need to create for the user to solve their problem. The flow includes:
Quiz page to give a custom list of hijab specific to the user.
Detailed product information page.
Simple purchase and checkout page.
Wireframe
I developed wireframes using Figma. I conducted Usability Testing and based on the feedback, I added the quiz page on the wireframe. Listing below features of the wireframe:
Quiz- Simple and easy to understand the questions and the answers to help users find the exact hijab that they prefer.
Search & Filter Flow- Capability to filter or search any specific hijab that the users want.
Dashboard & Product page- Grid style dashboard page and thoroughly detailed product page to give users a clear idea about the product.
Register & Checkout-Quick check out process with guest checkout option.
Design
Creation of the solution
Once the users were happy with the structure and flow of the app, I designed the Hi-Fidelity and Prototype of the app. I also conducted the usability test to improve the design ensuring that the users are happy with the app. I used earth tones when styling the app because I wanted to highlight the product to make them standout.
I used earth tones when styling the app because I wanted to highlight the product to make them standout.
The Hi Fi features:
An easy quiz to help shoppers find the right hijab quickly.
Product page with detailed information to help users know about the product since they cannot feel the product before purchasing.
Review of the customers for the purchased product.
Categorized product based on material, color, print etcetera in the dashboard page in case they choose not to take the quiz. That way they can still have an easy shopping experience.
Guest checkout feature for users who do not want to create an account with the website.
Quick payment process where users enter only necessary information to complete the transaction.
Users can view order details and status of the delivery after the purchase.
Validation
Solution Scalability
In this step, I performed the usability testing and integrated the users comments into the design. These steps were very beneficial to make the app user friendly.
Usability Testing
I interviewed 5 participants by asking them to try using the prototype of the designed app. I asked them to take the quiz and to purchase a hijab. I addressed the issue and integrated them into the app design.
Feedback Integration
I thought that having categories in the dashboard will solve the problem of finding hijab quickly. After the test, I realized that was still one of the main concerns. Users may take a long time to browse through categories from the dashboard to find the right hijab. Sometimes that may lead them to become indecisive, and in some cases they may end up not buying any hijab. So, I created a simple quiz page that asks users some basic questions and that recommends some hijabs that they may be interested in.
The users were unable to read text that was on a dark background. This is a minor issue that can have a major negative impact on the usability of the app. If users cannot read text on the app, they will be discouraged from using them. I fixed the issue by adding a layer behind the text that makes the text easy to read.
The users did not like the fact that they could choose only one answer from the quiz when they preferred both. So, I added the “both” button in the suitable answers giving users the freedom to choose more than one option.
Final Design- Prototype
Using Figma, I created an Interactive Prototype to use for usability testing.
Conclusion
What's the Next Step?
It was interesting to see that the users' feedback was mostly pandemic centric, and women needed more hijab during this crisis. So, the design emphasized on coming up with a solution in the dark time that addressed the users problem.
I wish to email a couple of brands the prototype to see if they are interested. I have confidence that the brands will like my design because I have prioritized the user in every step of the design process.
Reflection
This Springboard capstone project helped me to build an app that targets a unique group of people. Being a woman who wears a hijab and struggles to find the right hijab, I really enjoyed building the app.
Going through the journey of the UI/UX process, from the research to usability testing, every step was very valuable to create an app for the user. I really enjoyed creating the app and I am happy with the result.